真的是累到翻掉了,連續加班到四點,這一週真的讓人快要死了,解鎖報加班的成就,
剛好這一週還有1 on 1,跟主管聊了一些他的疑問。
其實…我想不透
為什麼會說我對這份工作失去熱忱了,
一個失去熱忱的人真的會為了想把事情做好而加班加到掛急診嗎?
也許是他一直不了解我,也可能我沒有適時地說:『不』。
再累再忙還是要充實自己,
看到這Dev Tools,就知道我一定會很需要好好看看,
還記得小時候常常莫名其妙打開de tool,根本不知道他是幹什麼用的,
沒想到現在每天都要用它,雖然這次教的東西平常都有在用,
但是有找到一個新招,就是把寫好的console都給他做controller
這樣就可以不用每一次都show 一堆console.log出來了,
我想這個方法,未來應該可以延伸成開關code,
或是其他Framework本身就有,就等之後慢慢研究拉~~
每天都在檢討自己,想成為更好的人,
但常常因為一句話而在意好久好久,
等到自己不在意的時候,似乎已經越過無心的評論,又遇到下一句刺傷我心的話了。
加油就好了,往前走,累到忘記批評,甩得全世界遠遠的。
09 - Dev Tools Domination
首次上傳:2020/10/14
主題
介紹chrome的開發工具,各種console.的用法:)
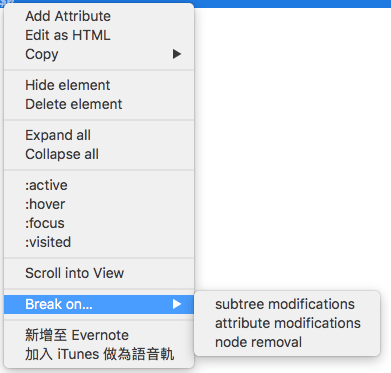
DOM BREAK ON ..
介紹了DOM的中斷點模式,分別有三種觸發模式可選(可複選)
1. subtree modifications: 當子元素點發生變化時
2. arrtibute modifications: 當元素發生變化時
3. node removal: 當元素被移除時
使用方法為如圖,對選取的元素按下右鍵 > Break on... 即可。

CONSOLE.THINGS
介紹各種console用法
1. console.log()
就是我們常用的那個log啦XD

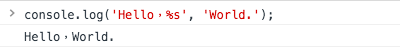
2. console.log(‘%s’, value)
可將字串中的%s顯示為指定的參數

3. console.log(‘%c’, font-style)
可將字串顯示為參數中帶入的css樣式(font系列的style)

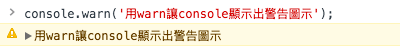
4. console.warning()
顯示為警告圖示

5. console.error()
顯示為錯誤圖示

6. console.info()
顯示為資訊圖示
!當我在測試時,並沒有出現資訊
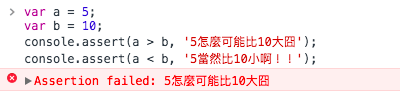
7. console.assert()
可以拿來測試判斷是否為真,若為false則回傳對應的錯誤訊息。

8. console.clear()
清除console的所有訊息。
補充:Mac上清除的快捷鍵為
⌘(Command)+K、Windows快捷鍵則為CTRL+L
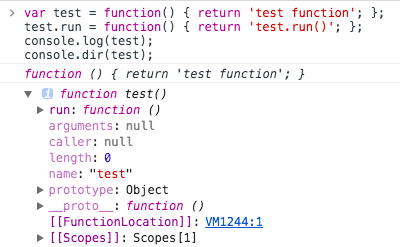
9. console.dir()
可以顯示選取物件的所有屬性,
我寫的這個範例中,console.log(test)只能返回test本身的function內容,
若使用console.dir(test)則可以印出test本身及其所擁有的屬性(注意屬性第一行run)。

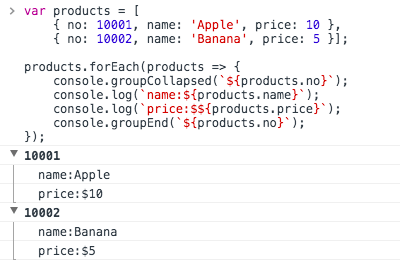
10.console.groupCollapsed() & console.groupEnd()
可以把輸出資訊透過group包起來。

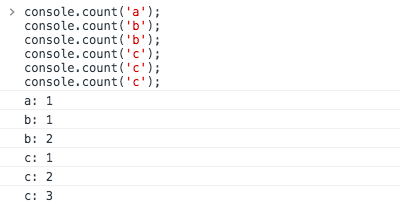
11. console.count()
用來累加出現次數。

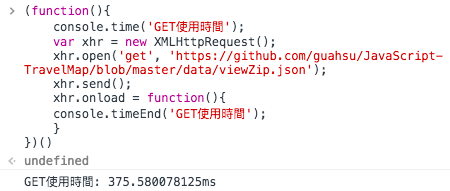
12.console.time() & console.timeEnd()
可以用來計算區域內執行的時間,我寫的範例是計算取回json資料的時間。

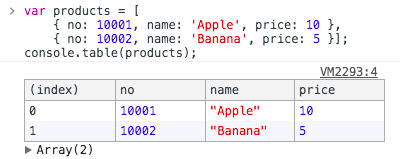
13.console.table()
可以把資料整理成table格式方便瀏覽。

其他
還有很多可以透過開發工具來協助的,
例如監測整個網頁的讀取速度可以透過Network這個頁籤來查看,
也可以設置模擬各種網路速度、或是離線狀態等..
非常推薦觀看六角學院的免費課程,可以透過影片了解更多開發工具的操作範例。